-
تعداد ارسال ها
424 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
9
پست ها ارسال شده توسط nasimparsi
-
-
-
برای رفع این مشکل دو راه دارید:
راه رایگان: این تاپیک رو مطالعه کنید
راه غیر رایگان: ماژول دستیار سئو آی پرستا رو نصب کنید
https://ipresta.ir/prestashop-front-office-module/345-seo-smo-assistant.html
با درود
گزینه 1 رایگان انجام شده مدت ها قبل. به نظر مشکل این مورد چیز دیگه ای هست. مربوط به فیلتر و ... به نظرم رسید شاید از جستجوی لایه ای باشه. توی این شاخه های مشخص فیلتر و ... غیر فعال کردم. بعد از مدتی احتمالا اگر از این مورد باشه موارد بهبود پیدا می کنه
نکته مشکوک همون واژه filter هست که توی ادرس ها درج شده
-
-
بله درسته. برای justify کردن هم کافیه کد زیر رو اضافه کنید و هر متنی رو خواستید justify کنید به المنت p کلاس text-justify رو بدید:
.text-justify {text-align: justify;}یک پرسش داشتم در این زمینه
در متن توضیحات تعداد زیادی پاراگراف هست. از نظر سئو مشکلی نیست که به همگی المنت p موجود در متن کلاس <p class="text-justify"> متن اینجا </p> رو بدیم؟
-
سلام
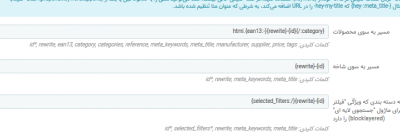
دوست عزیز فکر کنم شما url ها رو دستکاری کردی برای این که url محصولت درست باشه این رو در قسمت مسیر به سوی محصولات جایگزین کن براش درست میشه انشا ا...
{category:/}{id}-{rewrite}{-:ean13}.htmlبراساس تجربم میگم اگه سایتت فعال هست زیاد دستکاری نکن لینک هات رو و اگرهم میخوام تغییرات بدی از ابتدا آموزش ها رو ببین و قدم به قدم جلو برو استفاده از url محلی و آشنا رو هم فعال کن
درود بر شما و ممنون از پاسختون
راستش من این بخش رو تغییری ندادم. الان تنظیمات این بخش رو در این تصویر مشاهده کنید لطفا. فکر کنم با کدی که گذاشتید یکی باشه:
-
دوستان گرامی لطفا درباره نوشتن یک RUL در .htaccess کمک کنید
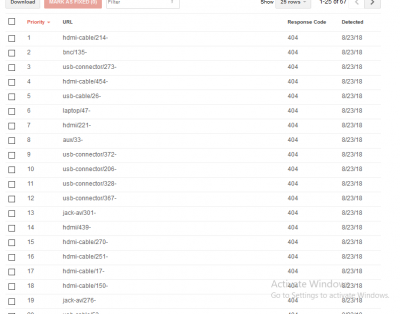
مدت مدتی هست که ارورهای 404 عجیبی در سایتم دارم ( پرستاشاپ هست )
چیزی که متوجه شدم اینه که این لینک ها اصلا در نقشه سایت وجود نداره اما باتوجه به اینکه در پرستاشاپ هر محصول یک ID داره می شه متوجه شد که می تونیم اون 404 رو به کجا ریدایرکت 301 کنیم.
اما به صورت دستی سخت هست و تعداد محصولات شاید نزدیک به 600 عدد باشه.
نکته: اگر در پایان آدرس هایی که 404 شدن یک .html بزاریم به خوبی به صفحه درست وارد می شه. نمونه آدرس هایی که ارور 404 گرفتن:
https://domain.ir/usb-connector/271-
اگر به آخر این آدرس یک .html افزوده بشه به خوبی وارد آدرس محصول می شه!
لطفا این سه پرسش رو پاسخ بدین:
1- چطور می شه با یک دستور RUL ؟؟ کاری کرد که آدرس های اینچینین به آخرشون یک .html افزوده بشه؟
2- اگر فرض کنیم همگی این 600 آدرس رو به صورت دستی و با وقت گذاشتن ریدایرکت 301 بکنیم این برای چند وقت باید در فایل .htaccess بمونه و پس از چه مدتی می شه برداشتشون؟
3- گذاشتن نزدیک به 600 دستور ریدایرکت 301 در فایل .htacces تاثیری روی سرعت سایت نداره؟
با سپاس-----
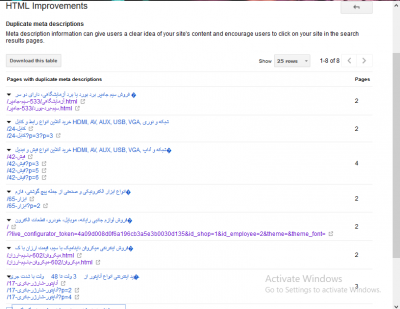
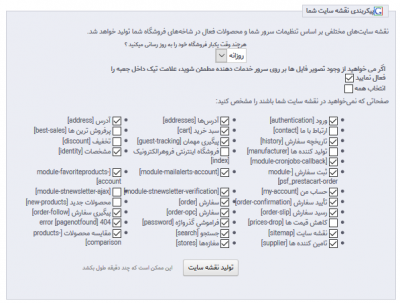
تنظیمات سئو و URL پرستاشاپ: -
راه حل : پنهان کردن گزینه توضیحات متا (description) از صفحات دوم به بعد و افزودن شماره صفحه به عنوان متا و عنوان (title) صفحه. با این کار هیچ متای تکراری در گوگل به وجود نخواهد آمد و هر صفحه مستقل و متفاوت در نظر گرفته می شود. به زودی قالب های آی پرستا برای این مورد آپدیت خواهند شد.
http://ipresta.ir/forum/public/style_images/master/attachicon.gif photo_2017-05-24_15-12-53.jpg
با درود و خسته نباشید و ممنون از راهنمایی شما
من این روش رو انجام دادم. حدودا 20 روز پیش فکر کنم یا بیشتر. کاملا کارایی داشت. کد رو وارد کردم و تعداد زیادی از دابلیکت ها کم شد. اما یک نکته به وجود اومده که قبلا وجود نداشت. لطفا اگر امکانش هست بگین مورد حدس من درست هست یا خیر و اینکه اگر درسته چطور می شه یک راه حل میانه پیدا کرد
الان شاخه های اصلی و برخی از زیر شاخه ها ارور Submitted URL marked ‘noindex’ از گوگل وبمستر دریافت کردند و توی گوگل وقتی این لینک ها رو جستجو می کنیم می بینم که ایندکسشون دیگه وجود نداره! توی راهنمای گوگل هم متن انگلیسی زیر رو نوشته
به نظرتون این عدم ایندکس و از بین رفتن ایندکس شاخه ها مربوط به این کد نیست؟ اگر هست چطور می شه مشکل رو رفع کرد به نظرتون؟این هم شرایط یکی از لینک های شاخه ها که ارور گرفته و جزئیاتش به این صورت هست
با سپاس
Submitted URL marked ‘noindex’: You submitted this page for indexing, but the page has a 'noindex' directive either in a meta tag or HTTP response. If you want this page to be indexed, you must remove the tag or HTTP response.
Submitted URL seems to be a Soft 404: You submitted this page for indexing, but the server returned what seems to be a soft 404.
Submitted URL returns unauthorized request (401): You submitted this page for indexing, but Google got a 401 (not authorized) response. Either remove authorization requirements for this page, or else allow Googlebot to access your pages by verifying its identity. -
با درود
من مدت ها هست که با این دسته از ارورها روبرو هستم. اینکه چطور به وجود میاد اصلا مشخص نیست و با توجه به تعویض قالب و .. از قالب و ماژول های اختصاصی قالب نمی تونه باشه
نکته اینکه با توجه به آی دی ها و شماره هایی که در تصویر می بینید می شه حدس زد و محصول مورد نظر رو پیدا کرد در نتیجه امکان ریدایرکت کردن دستی وجود داره. می شه تک تک این ارورها رو از طریق فایل htaccess به آدرس محصول مورد نظر ریدایرکت کرد
می خواستم بدونم این کار اصولی هست و توصیه می شه؟
با سپاس
-
با سپاس از شما. این یک ضعف برای پرستاشاپ به حساب نمیاد? دوتا ایراد هست. همون مشکل ارورهای 404 که مشخص نیست از کجا ایجاد می شن و یکی هم این مورد.
پرسش دیگه اینکه پس از اینکه این کدها رو به هدر پوسته افزودیم چطور می شه این رو به گوگل فهموند که مشکل رو حل کردیم و اصلاحات رو انجام بده؟
-
این خطا اشاره به این داره که یک صفحه توسط گوگل ایندکس شده ولی توسط فایل robot.txt بلاک شده
باید ببینید این خطا برای چه صفحه ای هست
راستش فایل ربوتکست رو بررسی کردم. هیچ تغییری در ربوتکستی که خود پرستاشاپ ساخته ایجاد نکردم. این متن فایل هست. آیا شما بخشی رو می بینید که چیزی رو بلاک کرده باشه؟
# robots.txt automaticaly generated by PrestaShop e-commerce open-source solution # http://www.prestashop.com - http://www.prestashop.com/forums # This file is to prevent the crawling and indexing of certain parts # of your site by web crawlers and spiders run by sites like Yahoo! # and Google. By telling these "robots" where not to go on your site, # you save bandwidth and server resources. # For more information about the robots.txt standard, see: # http://www.robotstxt.org/robotstxt.html User-agent: * # Allow Directives Allow: */modules/*.css Allow: */modules/*.js # Private pages Disallow: /*?orderby= Disallow: /*?orderway= Disallow: /*?tag= Disallow: /*?id_currency= Disallow: /*?search_query= Disallow: /*?back= Disallow: /*?n= Disallow: /*&orderby= Disallow: /*&orderway= Disallow: /*&tag= Disallow: /*&id_currency= Disallow: /*&search_query= Disallow: /*&back= Disallow: /*&n= Disallow: /*controller=addresses Disallow: /*controller=address Disallow: /*controller=authentication Disallow: /*controller=cart Disallow: /*controller=discount Disallow: /*controller=footer Disallow: /*controller=get-file Disallow: /*controller=header Disallow: /*controller=history Disallow: /*controller=identity Disallow: /*controller=images.inc Disallow: /*controller=init Disallow: /*controller=my-account Disallow: /*controller=order Disallow: /*controller=order-opc Disallow: /*controller=order-slip Disallow: /*controller=order-detail Disallow: /*controller=order-follow Disallow: /*controller=order-return Disallow: /*controller=order-confirmation Disallow: /*controller=pagination Disallow: /*controller=password Disallow: /*controller=pdf-invoice Disallow: /*controller=pdf-order-return Disallow: /*controller=pdf-order-slip Disallow: /*controller=product-sort Disallow: /*controller=search Disallow: /*controller=statistics Disallow: /*controller=attachment Disallow: /*controller=guest-tracking # Directories Disallow: */classes/ Disallow: */config/ Disallow: */download/ Disallow: */mails/ Disallow: */modules/ Disallow: */translations/ Disallow: */tools/ # Files Disallow: /*password-recovery Disallow: /*address Disallow: /*addresses Disallow: /*login Disallow: /*cart Disallow: /*discount Disallow: /*order-history Disallow: /*identity Disallow: /*my-account Disallow: /*order-follow Disallow: /*order-slip Disallow: /*order Disallow: /*search Disallow: /*quick-order Disallow: /*guest-tracking Disallow: /*order-confirmation # Sitemap Sitemap: https://echista.ir/1_index_sitemap.xml
-
-
با درود
دوستان گرامی مدتی هست با این پیام در گوگل وبمستر روبرو هستم. لطفا بگین باید چکار کنم و اصلا این پیام در رابطه با چی هست؟
New Index coverage issue detected for site h//eista.ir/
Mar 6, 2018
To owner of hteista.ir/,
Search Console has identified that your site is affected by 1 new Index coverage related issue. This means that Index coverage may be negatively affected in Google Search results. We encourage you to fix this issue.
New issue found:
Indexed, though blocked by robots.txt
Fix Index coverage issues -
بله درسته. برای justify کردن هم کافیه کد زیر رو اضافه کنید و هر متنی رو خواستید justify کنید به المنت p کلاس text-justify رو بدید:
.text-justify {text-align: justify;}لطف کردین.
با این شیوه در پرستاشاپ به نظر متن تراز می شه
<p class="text-justify"> متن اینجا </p>
-
علاوه بر روش بالا میتونید این کارها رو هم بکنید. قصدم اینه که بهتون یاد بدم چطوری بقیه استایل ها رو هم اعمال کنید.
(یادتون باشه که شما نیاز به دانش پایه css داری. دورهی آموزش کار با ویرایشگر پرستاشاپ هم میتونی نگاه کنید.)
ولی در کل شما مثلا یه متنی رو داخل h2 میخوای قرار بدی:
<h2>این یک تیتر است</h2>
حالا میخواید بهش استایل (سایز و رنگ و...) بدید. باید یک یا چند کلاس بهش اضافه کنید. بعد از طریق فایل css بهش استایل ها رو اعمال کنید. به این ترتیب:
1. از طریق ویرایشگر روی </> کلیک میکنید و کد بالا رو به این ترتیب ویرایش میکنید. اینجا ما یک کلاس font-13 به تگ h2 دادیم. بعدا به این کلاس در فایل css استایل میدیم:
<h2 class="font-13">این یک تیتر است</h2>
(توجه کنید که این اسم font-13 دل بخواهیه و شما هر اسمی میتونید بذارید. من توصیه و پیشنهادم اینه که یک اسمی بذارید که مفهوم باشه براتون که بعدا هم بتونید ازش استفاده کنید.)
۲. ایجاد استایل برای کلاس font-13
حالا به یک طریقی که در انتها میگم ما باید این به این کلاس استایل بدیم. اینجا میخوایم بگیم که سایز فونت 13 باشه:
.font-13{font-size:13px}روشهای اعمال css در پرستاشاپ.
۱. دقیقا مثل روشی که admin در بالا توضیح دادن، ایجاد یک فایل css در پوشه autoload قالب.
۲. چون میدونم شما از قالب پاندا استفاده میکنی، قرار دادن کدهای css در ماژول ویرایشگر قالب > کدهای دلخواه > کدهای css دلخواه
حالا فرض کنیم میخواید علاوه بر سایز رنگ هم اعمال کنید. دو روش برای این کار هست که من توصیه ام روش دومه.
۱. اعمال استایل رنگ به همون کلاس font-13
.font-13{ font-size:13px; color: red; }۲. ایجاد یک کلاس جدید و اعمال جداگانه رنگ به اون کلاس و اختصاص این کلاس در کنار کلاس سایز:
در این حالت کد h2 رو به صورت زیر تغییر میدید:
<h2 class="font-13 color-red">این یک تیتر است</h2>
و کد زیر رو هم به css اضافه میکنید.
.color-red { color: red; }مزیت روش دوم اینه که شما میتونی از این کلاس color-red برای تمامی تگ های html داخل سایتتون استفاده کنید. چه تگ p چه h2 و چه a و...
تفاوت روشی که من توضیح دادم با روش admin اینه که شما دستت باز تره اما خیلی زمان بره. روش ادمین به صورت خودکار به تمام h2 های داخل توضیحات محصول اعمال میشه.
اما در روش من باید دستی به تمام h2 های داخل محصول کلاس ها رو اعمال کنید تا استایل ها اثر بذاره. تنها زمانی خوبه از روش من استفاده کنید که بخواید به h2 ها در جاهای مختلف سایت و حتی در هر توضیح محصول استایل متفاوتی بدید.
با توجه به این راهنمایی برداشت من این بود ( البته در بخش ستایل برای کلاس رنگ ها احتمالا اشتباه هست کارم ) اما لطفا اگر می شه بگید در کدام مرحله اشتباه کردم و چگونه می تونم اصلاح کنم این اشتباه رو
1- نخست باید این سه کد رو در بخش کدهای اختصاصی css پوسته قرار بدم
.color-red {
color: red;
}
.color-blu {
color: blu;
}
.color-bla {
color: bla;
}
2- در قدم دوم باید این سه کد مربوط به اندازه رو درون بخش کدهای اختصاصی css قرار بدم
.font-18{font-size:18px}
.font-16{font-size:16px}
.font-14{font-size:14px}
3- از این پس هر زمان خواستم کد H2 یا H3 یا H4 توی محتوا قرار بدم تیتر رو توی این قالب و استایل قرار داده و درون کد متن قرار بدم
<h2 class="font-18 color-red">این یک تیتر است</h2>
<h3 class="font-16 color-blu">این یک تیتر است</h3>
<h4 class="font-14 color-bla">این یک تیتر است</h4>
-
اگر شما کلمه style توی تگ های html ببینی یعنی استایل این لاین داری.
الان سه استایل وجود داره. دوتاشون مربوط به تراز کردن خطوط justify هست و یکیشون مربوط به رنگ یک واژه
امکانش هست کدی رو در css دلخواه قالب وارد کنیم یا اینکه در فایلی که ادمین گفتند وارد کنیم که همگی نوشته ها و محتوای درون صفحه های سایت به صورت تراز justify باشن و دیگه نیازی نباشه از طریق ویرایشگر اون رو تراز کنیم؟
<h2 style="text-align: justify;">دستگاه مبدل برق خودرو اینورتر 2000 وات</h2>
<p style="text-align: justify;">مبدل برق خودرو 2000 وات برند SUOER تبدیل برق ماشین 12 ولت باتری خودرو به 220 ولت شهری انواع دستگاههای برقی با حداکثر توان <strong>2000 وات</strong> مانند فرز، دریل، یخچال، کولر، تلوزیون، پمپ و... دارای 6 لایه محافظتی هوشمند دما، ولتاژ، جریان، اتصال کوتاه، هشدار و آلارم صوتی، فن هوشمند، خنک کننده، هشدار و خاموشی خودکار، نمایشگر LED و.. - دارای <span style="color: #064423;"><strong>12 ماه گارانتی</strong></span> ، بدنه فلزی ایزوله</p>
-
سپاس فراوان از هر دو دوستان و راهنمایی عالی. برای اطمینان بیشتر می خواستم این پرسش رو مطرح کنم که الان با این شرایط دیگه این لاین css حذف شده؟
با استفاده از ویرایشگر:
<h2><span style="font-size: 12pt; color: #d0121a;">دستگاه مبدل برق خودرو اینورتر 2000 وات</span></h2>
<p style="text-align: justify;">مبدل برق خودرو 2000 وات برند SUOER تبدیل برق ماشین 12 ولت باتری خودرو به 220 ولت شهری انواع دستگاه های برقی با حداکثر توان <strong>2000 وات</strong> مانند فرز، دریل، یخچال، کولر، تلوزیون، پمپ و... دارای 6 لایه محافظتی هوشمند دما، ولتاژ، جریان، اتصال کوتاه، هشدار و آلارم صوتی، فن هوشمند، خنک کننده، هشدار و خاموشی خودکار، نمایشگر LED و.. - دارای <span style="color: #064423;"><strong>12 ماه گارانتی</strong></span> ، بدنه فلزی ایزوله</p>
بدون استفاده از ویرایشگر: ( رنگ و اندازه ای که به H2 داده بودم حذف شده )<h2 style="text-align: justify;">دستگاه مبدل برق خودرو اینورتر 2000 وات</h2>
<p style="text-align: justify;">مبدل برق خودرو 2000 وات برند SUOER تبدیل برق ماشین 12 ولت باتری خودرو به 220 ولت شهری انواع دستگاههای برقی با حداکثر توان <strong>2000 وات</strong> مانند فرز، دریل، یخچال، کولر، تلوزیون، پمپ و... دارای 6 لایه محافظتی هوشمند دما، ولتاژ، جریان، اتصال کوتاه، هشدار و آلارم صوتی، فن هوشمند، خنک کننده، هشدار و خاموشی خودکار، نمایشگر LED و.. - دارای <span style="color: #064423;"><strong>12 ماه گارانتی</strong></span> ، بدنه فلزی ایزوله</p> -
دوستان گرامی من یک سایت پرستاشاپی دارم
الان کد H2 توی قالب اندازش بزرگ هست، من می خواستم اندازه این کد رو مثلا روی 13 بزارم
از طریق ویرایشگر درون پیشخوان سایت اگر این کارو بکنیم گویا inline css به حساب میاد و به سئو آسیب می زنه
اگر من بخوام مثلا به صورت خودکار و بدون inline css شدن کدهای H2 به اندازه 13 و کد H3 اندازه 12 و کد H4 به اندازه 11 باشه
باید چه کاری انجام بدم؟ چه کدی رو باید در چه فایلی بزارم و ...؟؟؟
لطفا بنده رو راهنمایی کنید
با سپاس -
سلام مجدد ،لطفا بنده رو راهنمایی کنید چطور باید جلوی ارسال این ایمیل هارو بگیرم؟ ممنون
این لینک رو ببنید:
https://ipresta.ir/blog/70_adding-recaptcha-contact-form.html
-
با درود. ببخشید هیچ امکانی وجود داره که در پوسته ی پانیذ بتونیم فوتر رو به این صورت در بیاریم؟ تصویر بالایی با استفاده از ماژول نماد در فوتر هست که نمادها زیر هم هستند.اما دومین مورد یک گزینه فرضی هست
من هم اکنون از این کد که لوگوها رو کوچک کرده و در کنار هم قرار می ده در ماژول نماد در فوتر استنفاده می کنم که تصاویر لوگوها کمی تو هم رفته می شن در فوتر صفحه اصلی. لطفا این تصویر رو ببنید همراه با کد:
این هم کدی که منجر به تصویر بالا شده آیا می شه کد رو دستگاری کرد طوری که در هم رفته نباشه و کنار هم قرار بگیره؟:
<div class="col-xs-12 col-sm-5"><img id='drftdrftnbpebrgwdrft' style='cursor:pointer' onclick='window.open("https://trustseal.enamad.ir/Verify.aspx?id=11261&p=nbpdnbpdwkynhwmbnbpd","Popup","toolbar=no, location=no, statusbar=no, menubar=no, scrollbars=1, resizable=0, width=580, height=600, top=30")' alt='' src='https://trustseal.enamad.ir/logo.aspx?id=11261&p=lznblznbqesgkzoelznb'/></div><div class="col-xs-12 col-sm-7"><img id='jxlzjzpefukzjzpesizp' style='cursor:pointer' onclick='window.open("https://logo.samandehi.ir/Verify.aspx?id=17679&p=rfthjyoegvkajyoepfvl", "Popup","toolbar=no, scrollbars=no, location=no, statusbar=no, menubar=no, resizable=0, width=450, height=630, top=30")' alt='logo-samandehi' src='https://logo.samandehi.ir/logo.aspx?id=17679&p=nbpdyndtwlbqyndtbsiy'/></div><div style="height:1px;clear:both"></div>
ضمن این که همین کد زمانی که در صفحه محصول هستیم لوگوها رو خیلی کوچک نشون میده به این صورت: -
الان تنظیمات بخش URL به این صورت هست
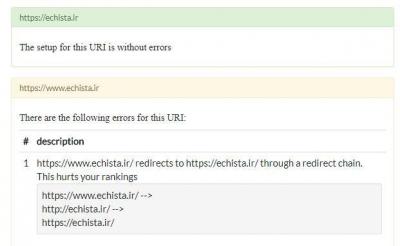
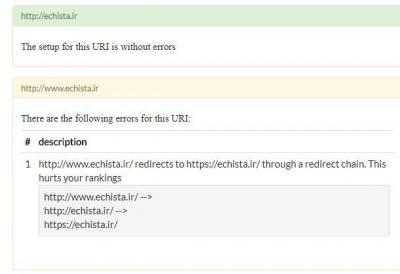
بهتر نیست بخش دامنه SSL رو از echista.ir به https://echista.irتغییر بدیم؟ یا اصلا برای حل این مشکل باید اقدامی انجام بشه؟ چون در نهایت همگی چهار حالت به حالت اصلی هدایت می شه اما این سایت می گه که این دو بار ریدایرکت شدن ضرر می زنه به سئو
-
البته یک موضوع رو عرض کنم در حالت عادی وقتی آدرس سایت رو به هر صورتی وارد می کنم نهایتا سایت به همون مورد اصلی یعنی بدون www و با ssl هدایت می شه
اما به نظر پیام این سایت اینه که داره چند تا ریدایرکت اتفاق می افته و این ضربه می زنه به سئو سایت
-
با درود
. من به تازگی گواهی ssl رو نصب کردم و سایت بدون www معرفی شده. امروز در سایت https://www.linksspy.comوضعیت ریدایرکت رو بررسی کردم به نظر در دو حالت که www داره ریدایرکت درست انجام نمی شه. چطور می تونم این مشکل رو حل کنم؟
-
شما باید نقشه سایتتون رو به روز کنید
این آدرس ها درست نیستند و علت این که در نقشه سایت هستند احتمالا دستکاری تنظیمات مسیر محصولات در گذشته هست.
ماژول نقشه سایت رو باز کنید و نقشه سایت رو مجدد ایجاد کنید
این کارو بارها و بارها انجام دادم ( البته اگر منظورتون به روز رسانی نقشه سایت هست ) و سپس روی فیکسید در وبمستر زدم. اما دوباره ایرادها ایجاد شدن
----
نیاز هست که فایل نقشه سایت رو یک بار از روی هاست پاک کنم و سپس یک بار نقشه سایت رو از طریق ماژول دوباره بسازم؟
-
ابتدا check crawl errors رو بزنید تا ببینید کدوم لینک هاتون 404 شدن؟
با سپاس
این ارورهای 404 مربوط به چند تا زیرشاخه هستند. روی توضیحات بیشتر ارور که کلیک می کنم این پیام میاد. دو نمونه از ارورها برای نمونه:
همون طور که می بینید ارورها به این صورت هستند. یعنی مربوط به چند شاخه و زیرشاخه هستند + آی دی URL محصول در دسترس هست و از این طریق می شه حدس زد که آدرس جدید و صحیح چه آدرسی هست:
--------------------------
به نظرتون باید چکار کرد؟ بهتر هست که چون تعداد این آدرس ها کم هست همه رو به صورت دستی ریدایرکت 301 کنم به آدرس صحیح ( که خوشبختانه با آی دی می شه پیداش کرد )؟ یا باید کار دیگری انجام داد
مثلا الان این آدرس 404 :
https://echista.ir/usb-connector/385-
در این آدرس در دسترس هست و در صورت نیاز می شه ریدایرکتش کرد:
به نظرتون مشکل از چی هست و باید چکار کرد؟
با سپاس




















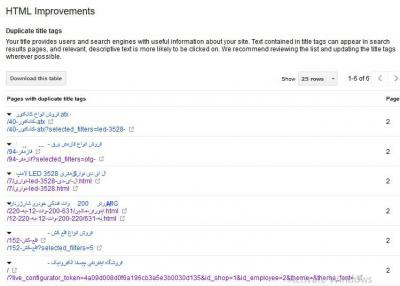
مشکل در محتوای تگ تکراری Duplicate title tags
در مشکلات و سؤالات متداول پرستاشاپ 1.6
ارسال شده در
..........................................................